原森サイトの技ネタ紹介
原森webの内容紹介と、見てるだけでは見えない原森サイトの技ネタ紹介
【ページ内見出しリンク】
この記事について
サイトのデザインについて
┗ウインドウデザインのフッター左側
┗ウインドウデザインのフッター右側
ページ内リンク(以上記事までスクロール)
サブウインドウ表示(以降は記事まで即ジャンプ)
サブウインドウの移動
各カテゴリのサブメニューのいろんなタイプの実験
┗右側に用意したスライド表示タイプのサブメニュー
┗コンテンツの上部横並びプルダウンメニュー
┗サブメニューが右へスライドして表示するタイプ
┗コンテンツ内のブロック表示切り替えのタブメニュー
ページめくりタイプのコンテンツ表示実験のデモンストレーション
単純なページめくりタイプのコンテンツ表示実験のデモンストレーション
ブラウザのウインドウサイズを変更した時の演出
案外気づきにくいテクニックネタ
この記事について
原森のwebサイトは、原森情報技術研究所のメインテーマであるweb技術研究の実験やアイデアなどのデモンストレーションをしているサイトなのですが、作った本人(もしくはそういうものをいろいろ作っている技術者)でなければ、そこに使われている技に全然気づいてもらえない場合が多いかと思います。
このサイトは案外いろいろ考えて作り込んでます、というのを一応アピールするために、操作マニュアル(?)、サイトのプレゼン(?)、っぽい感じで作ってみた記事となっています。
機能紹介等の合間に、ユーザビリティ的なことや、その機能に関する技術ネタなども書いたりしています。
原森情報技術研究所のサイト概要
原森情報技術研究所のサイトは以下のようなコンテンツ内容となっています。
・個人事業の原森情報技術研究所の事業概要の紹介(お約束なので)
・WEB技術研究結果や実験中の内容を、実際にこのサイトで実験したり、原森的に作ってみた、的な技術を紹介
・教科書的な内容はネット上にたくさんありますので、ここでしか発見できない内容を記事として掲載
※あくまで個人的な感想です
・web制作作業が楽になるようなjavascriptツールの提供 (自分用ツールのおすそわけ)
…と、いったコンテンツを用意し、webサイトの様々な技術を研究し、その実験結果などをサイト上でデモンストレーションしていますが、この記事では、コンテンツ内容や各カテゴリ記事の紹介ではなく、原森サイトの見た目のデザインレイアウトにある各要素で使っている技などを(流し見ただけでは気づかないかと思われる意図、問題点と解決案について)紹介します。
サイトのデザインについて
サイトデザインは『OS&ウインドウパロディデザイン』となっています。
※レスポンシブ対応サイトとして作っています。

OS画面のパロディネタは、昔(IE3,Netscape4の頃)から原森が自分のサイトでずっとやってるネタです。
原森はデザイナーではありませんが、自分のサイトは自分でデザインしなくてはいけないので、デザインアイデアとして、自分の中ではワンパターンですが、OSパロディにしています。
今どきのレスポンシブなWEBサイトを作る時は、OSパロディは縦長サイズを固定して作るものなので、案外作りやすいテーマではないかと思ったりします。
OSパロディなので、【左上から並んでいるアイコンメニュー(※ここをマウスホバー)】がメインのカテゴリメニューとjavascriptツールページへのリンクになっています。
アイコンメニューにマウスホバーでツールチップに説明表示します。
この記事を書いている場所である、ウインドウデザインのボックスに記事コンテンツを表示します。
ウインドウズのフォルダ表示や、ブラウザのパロディなら、通常は右上に [最小化](と[最大化]) や [閉じる] のアイコンがありますが、webサイトの操作を考え、フッター部分にパン屑や閉じるボタンを置いています。
画面左下にアイコンと同じリンク先を並べた【[カテゴリMENU]と[お問い合せ]リンク(※ここをマウスホバー)】を用意しました。カテゴリMENUはウインドウサイズが小さくなった時に、記事ボックスがアイコンに重なって押せなくなった時に、最小化や閉じるの操作が面倒な場合の代替用として配置しています。
windows7さんがそうしているように、cssの半透明の色指定にブラウザが対応してくれるようになったので、コンテンツ背景は透過色にして、背景にある文字やアイコンがかすかに透けて見えるようにしています。
半透明と言えば、昔作ったサイトでは、塗りのない部分を透過したPNGやgif画像をメニューブロックの背景に置いて半透明にし、背景画像の世界地図の上に微妙に透明なデザイン要素のあるコンテンツが乗っているようにみえる、というのをやったこともありますが、当時はまだHTML5とCSS3にブラウザがまだちゃんと対応していなかった table レイアウト時代でした。
当時は要素を重ねて立体感を出す演出として角丸のパーツや影画像をわざわざtableでボックスのまわりに配置する、というようなことをしてましたが、今ではcssで簡単に、角丸にしたり影を付けることができるようになりました。
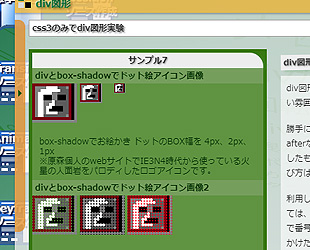
css で影 (box-shadow) をつける仕様は応用すると、お遊び的に絵を書くことも出来たりします。
アイコンの絵を影で書いてみた例は、css3実験のdiv図形のタブ7(サンプル7)で紹介しています。
ページトップへ
ウインドウデザインのフッター左側
ウインドウデザインのフッターとは、下にあるオレンジ色のバーのことです。

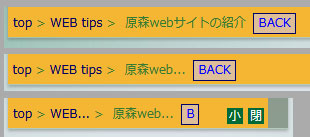
ウインドウデザインのフッターに、パンくずリストを表示しています。
ウインドウフッターの[BACK][NEXT]ボタンリンクはカテゴリ内の前後のページリンクです。
マウスホバーで移動先ページタイトルをフキダシで表示します。
[BACK][NEXT]ボタンリンクはdatasetに文言とURLを指定するだけで、javascriptで作った関数が自動的にHTMLを作成し、innerHTMLするように作っています。
[BACK][NEXT]ボタンのフキダシ表示は、cssとdatasetで作っています。
※javascriptで楽をする弱点としては、当然、javascriptを切ってる場合には動作しないので[BACK][NEXT]ボタンリンクがない状態になる点、後は NEXT BACK を SEO対策的に必要とする場合は普通にリンクをページ毎に書いておくべき、という点かと思います。
(原森webサイトはSEO不要の実験サイトなので好きなようにjavascript使いまくっています)
▼ NEXT、BACKリンクについての思い出話 (※クリックで下に表示します)
パンくずリストのレスポンシブ対応について
ウインドウサイズがあるサイズよりも小さい時には(レスポンシブ対応として)文字を省略表記する機能(datasetで文字数を指定)も追加しています。
このボタンはウインドウサイズが小さい時は[B][N]になります。
パンくずリストの配置について
原森サイトではフッターに近い下部にパン屑を配置すると案外邪魔しない気がする、というのを実験しています。
また、パンくずリストは、ユーザーがページ内容を上から下へ閲覧するので、記事を読み終えた後に必要ならリンクをクリックする、という使い方であるならば、下に置いてある方がいいかもしれない、などと思ったりします。
※もちろん、縦にスクロールするような長いページで、最初に表示されてない、というのは意味がないので、基本的には、固定したフッターの上あたり、と言う意味です。
パンくずリストは、「top / カテゴリtop / 記事ページ」のような現在表示中のページのサイトカテゴリパス情報のような感じで、流行り始めた頃から、みなさん同じように、画面上部の見出し1の下や上に設置しています。
記事の見出し下に配置して、ページタイトルと記事を分断してしまったり、見出しの上に置いて、[サイト名のヘッダー][上部横メニュー][パンくず][ページタイトル][本文記事]…の並びで、ページを見るたびにヘッダとメニューとパン屑が目に入ってうるさい印象に思えてしまうデザインになっている場合もあるかもしれません。
(パンくずリストが流行り始めた頃に記事タイトルの下に設置してお客さんに見せると、これが気になるから文字を小さくして目立たなくするか、消してほしい、と言われたことがあったりします…)
ページトップへ
ウインドウデザインのフッター右側
オレンジ色のウインドウフッターにはパンくずリスト以外に、操作ボタンを置いています。

ウインドウデザインのフッター右側に[小][閉]アイコンを用意しました。
[小]アイコンクリックでウインドウを小さくし、背後にあるアイコンメニューがクリックしやすいようにしています。
ウインドウデザインのフッターにある[閉]アイコンクリックでウインドウブロックを消します。[閉]はOS&ブラウザウインドウパロディなので用意しただけのものです。(押せないアイコンを押すためならば、ホントは小だけで充分なので)
ウインドウを消す、又は小さくすると、ウインドウサイズによっては記事ブロックが上に乗り、クリックできなくなっている背景のアイコンメニューがクリックできるようになります。
※[小] は メインの article ブロックのスタイルを javascript で変更。
※[閉] は メインの article ブロックを javascript で [display:none;] にしています。
※[閉]で消したウインドウを戻したい時は、本当のブラウザの再読み込みで再表示となります。(押せないアイコンを押すためならば、小で充分なので、わざわざお遊びとして用意した[閉]で消したウインドウを戻す仕様は用意してません)
PageTopへ即JUMP
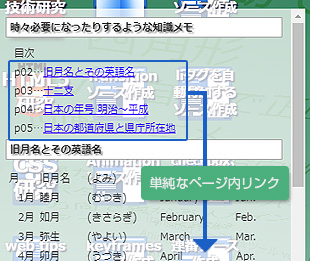
ページ内リンク


記事には時々、ツールチップやボタンでページ内リンクアイコン[説明][例1へ][ページトップへ]などを用意しています。
ウインドウデザインのarticleタグ内でブロックを(最近はやりなので)スクロールアニメさせるために javascriptでスクロールジャンプ関数を作って動作させています。
また、そのうち詳細な記事を書こうと思ってますが、スクロールさせる位置をIDからオブジェクトのtop等を取得してそこにスクロールさせる、という動作をした時に、css装飾の状態(またはブラウザ毎のスクロールトップ取得数値の微妙な違い)によって、思った位置にスクロールしてくれない場合がある、という実験結果だったので、原森サイト用のjs関数では微妙に位置がずれるのを調節する値をあらかじめ足しています。また、スタイル違いで微妙にずれるということから、dataset指定で取得した座標値に[+-●○px]する、という機能を追加してHTML側で微調節できるようにしています。
なので、このページの上部にある目次リンクのソースをみると、謎の[data-v="-109"]という数値指定があったりするのが確認できるかと思います。
昔はページ内リンクを貼る為にページ要素としては画面に表示しない [a name] でアンカーを設置し、そこへ飛ばしたりしてましたが、今では aタグではなく、ID付けたブロックや見出しなどにリンクを貼るのが普通かと思います。
そのアイデアだけを再利用すれば、スタイル装飾の状態によって、[ href = "#ID ] などで思った位置にページジャンプしてくれない(上下にずれる)場合は、飛ばしたい位置にアンカーとなるような 親 div タグ(コンテナとか名付ける人が多いかと思います) を置いて、リンク貼りたいためだけの無意味なタグではないのです、これは記事を囲む区切り装飾ボックスでちゃんと意味があるのです的にダブルミーニングすることができるかと思います。
※原森のjavascriptによるページ内スクロールジャンプの弱点としては当然、javascriptを切っていると、動作しません。
案として、jsを切っている時は表示しない、又は、雑学メモ帳ページのように最初はAタグでIDへのページ内リンクを貼っておき、javascriptが動作していればソースを差し換える、という手もありますが、今はjs切ると動かないよ~という状態で放置しています。
このページでは何度も上下する場合にスクロールがうっとおしくなるので、即ジャンプのタイプもまぜて配置しています。
↓スクロールするタイプはこんな感じです(次の記事ブロック、ページトップ)
次のブロックへ
ページトップへ
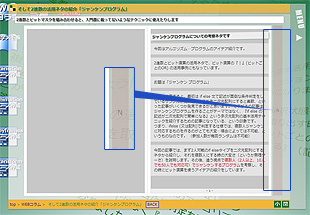
サブウインドウ表示
デザインレイアウトによっては、細かい文言についての注釈や説明文を配置する場所がない場合があったりします。
文言説明ページを別に作って対応するかもしれませんが、用語説明のような場合、説明文がほんの数行なのにわざわざ別ページを新しいウインドウを開いて表示させるのはちょっとユーザビリティ的に良くない気がします。そんな時には、コンテンツデザインの前に浮かぶようなポップアップブロックを表示非表示させてそこに簡素な説明文を書く、という手法が便利かと思います。
※ほんのちょっとのコメント程度なら、フキダシツールチップ( サンプル )で充分の場合もあるかと思います。
原森サイトでも、そういう短い説明を書くための【サブウインドウ表示(※クリック)】をデモンストレーションしています。
ポップアップと聞くと、言葉だけで広告やスパムのポップアップを想起して悪い印象を持つ人もいるかもしれませんが、ボタンクリックで非表示にしていた記事がプルダウン表示されたりするのと同じことなので、使ってはいけない技ではないと思います。
どこかのニュースサイトのように記事ページを読もうとすると、いきなり記事の上に広告がポップアップ表示される、というようなことをすると、ユーザによってはそこで記事を読む気がしなくなる人もいるかもしれませんが、それはそのサイトの仕様なので、テレビやyoutube動画でCMが入るのと同じ事かと思います。
※googleさんのアドセンス広告などは、その仕様から、一般ユーザーのブログなどで、強制的に表示するポップアップブロックに広告を表示して、クリックしないと閉じない、などの手法を使ってしまうと、広告アカウント自体が停止される可能性があるので、広告を貼りたい人は注意が必要かと思います。ポップアップに表示するのはあくまで本文記事の補足記事や説明文章、コメントなどにすべきかと思います。

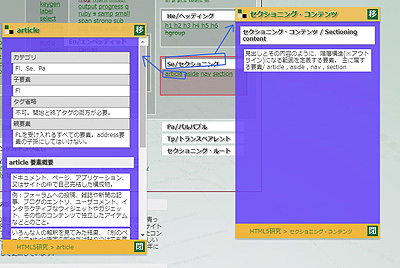
「HTML5研究」のコンテンツモデルを眺めるための図にあるタグ文字(details . menu 等)や「コンテンツ名」(Fl/フロー , Ph/フレージング 等)をクリックすると、サブウインドウブロックを表示し、そこに情報表示する形にしています。
「css3研究」のAnimation関連記事中にある [アニメ設定、キーフレーム設定を表示] といった文字をクリックでサブウインドウブロックを表示し、そこに情報表示する形にしています。
「Transition ソース作成ツール」以降にあるjavascript版ツールページの右上にある[HELP1]~[HELP5]をクリックすると、サブウインドウブロックを表示し、そこにツールの操作説明等の情報表示しています。
※ちなみに、サブウインドウブロックは本文コンテンツの補足情報をjavascriptでinnerHTMLして内容を適宜差し換えるブロックですので、原稿はHTML内にありますが、ブロック自体はページが読まれた時にjavascriptでソースを追加して作成しています。
これは、HTML5は本来、そういう余計なタグや情報をあまり記述しないものだ(あくまで個人の感想です)と考え、javascriptで後出ししてみよう、という実験だったりします。
※[ページのソースを表示](FF)でjs含めてのネタバレコピーを面倒にするためにいじわるしてみた、とか、修正やデザイン変更があった場合にサブウインドウブロックを利用しているページでソース修正・更新作業が面倒だから、というわけではありません。
(ソースバレについては、chromeさんのデベロッパーツールで後から追加したHTMLも普通に確認できます)
(一括HTMLソース修正は、Dreamweaverの一括置き換え機能や原森がローカルPHPツールとして適宜作って使っている大量ページ一括処理ツールなどですぐ修正できます)
ページトップへ
サブウインドウの移動

【サブウインドウ(※クリック)】はヘッダー部分の右上にある[移]アイコンをドラッグして動かすことができるようにしています。
※サブウインドウを移動する意味は特にありませんがとりあえずお遊びネタのjavascript研究として作ってみました
※ポップアップブロックをマウスドラッグでブロックを移動させるjavascript制作時に、作ったことがある人は、ある問題点(ヒント:マウスドラッグ操作で発生することです)に気付いたりするかと思います。それを解決をするための超簡単な技を原森サイトでは使っています。それについてはそのうち記事に書くかもしれません。
※ブラウザの処理動作(PC処理が重くなった時)によっては問題点となる処理が行われてしまう場合も一応、あります。
ポップアップブロックのドラッグ移動の問題点
2018.08.23追記:ポップアップのドラッグ移動の問題点について、やはりもったいぶらずに書いておきます。
それはポップアップブロックをドラッグすると、ポップアップを移動している間に、その下にある記事テキストをマウスドラッグで選択状態にしてしまう、という点です。
※ 2018.11.05 上記問題点の解決方法を web tips の記事として追加しました。
【クリック(マウスホバー)させたくない要素をシールドする方法】
リンク先の記事中の【原森webでの使用例3 別のjsプログラム中の問題解決で利用】の部分です。
PageTopへ即JUMP
各カテゴリのサブメニューのいろんなタイプの実験
サブメニューについて
TOPページ(やこの記事ページ)のような、ウインドウデザインの右側にあるサブメニューへのマウスホバーで「本文側が左にスライドして表示されるメニュー」を基本タイプとして、最初にページを作りました。
原森サイトでは、その他、いろいろ思いついたものを各カテゴリに実験的に配置してデモンストレーションするという感じになっています。
最初に作った原森サイトのベーシックなサブメニュー
右側に用意したスライド表示タイプのサブメニュー


「TOPページや概要関連」「WEB tipsの各記事ページ」「javascript研究の記事」「WEBコラム」
ウインドウ右側にマウスホバーで本文側が左にスライドして表示されるメニュー。
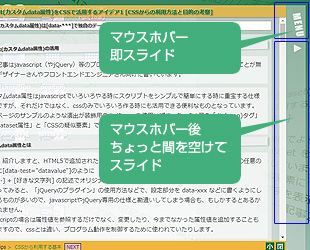
コンテンツ記事ボックスのスクロールバーの右側にあるMENUの緑色の縦長バーをホバーすると、本文の方が左にスライドします。
※『▲マーク』より上の、MENUのUの辺りぐらいまでは即スライド。
※『▲マーク』から下部分はスクロールバー操作時にずれた時にすぐスライドしないようにこっそり「即スライドさせないための小技」を使ってます。
※スライド開始後は、マウスが離れてしばらく時間経過しないかぎりは即スライドになります。
はるか昔のフレームが普通に使われていた頃のことですが、ページレイアウトとしてメニューは左側に置くのが定石、というのに対して、スクロールバーは右側にあるのだから、メニューもその近く、右側におくべきではないか?その方がユーザビリティ的に良いのでは?という案が一部で流行していたことがありましたが、結局、大半のwebサイト(ホームページ)は左メニュー(お手本としているyahooさんがずっと左メニュー)が定石で、右側はサイドメニュー(広告やランキングやその他リンク)となっているのはほぼ変わらずの状況です。(ブログサイトの基本レイアウトのほとんどがそういうデザイン配置)
※サイトをみる視線の動きが、FタイプやZタイプだと言われ始めた頃から今まで、ほとんどのサイトで変わらず、メニューはよく目が向く方に置いている現状となっているかと思います。
なぜそうなっているかと考察してみた感想としては、制作を依頼するお客さん側が、ウエブサイトは左にメニューがあるのが普通、という思考をしていて、違和感のある右メニュータイプのデザイン案を良しとしてくれないからかもしれません。
左タイプ、上タイプ、右タイプの三案を出せば、大抵、上か左がいいです、という返事が来て、その仕様で作ることになり、結果、それがスタンダードとなり、どこの企業もそれを選ぶ、ということかと思います。
原森的にはMAC OSの下アイコンメニューや、ぐるりと円形にメニューが並ぶサイトがあっても楽しい、そういうサイトをぜひ作らせてほしいなどと思ったりするのですが…。
などと言いつつ、原森サイトもOSパロディがデザインテーマなので、左側のアイコンメニューがメインメニューですので、左メニューのサイトとなっています。
OS画面に浮かぶウインドウブロックが記事を表示する場所なので、ここはウインドウ内のサブメニューを、昔そんなことを言ってたよね、という事から、ブラウザを見ているパロディのウインドウブロック右側にマウスホバーで表示される形で配置してみました。
上部の横並びプルダウンメニュー
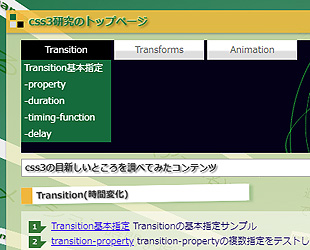
コンテンツの上部横並びプルダウンメニュー


「css3研究」のカテゴリトップとその記事ページ
横メニューがカテゴリで、カテゴリ下に記事ページのメニューがあるタイプです。
横メニューのレスポンシブ対応の案について
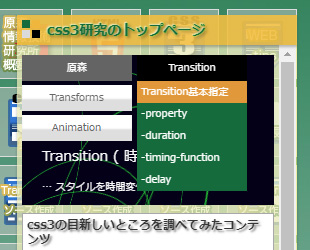
原森サイトでは、ウインドウサイズがあるサイズ以下になると横メニューは縦メニューに変化します。
横並びプルダウンメニューを何も考えずにハンバーガー(+アコーディオン)にしないためのアイデアとして、考察し、原森サイトで実験してみたデモンストレーションとなっています。
※ハンバーガーアイコンメニューをdisっているわけではありません。
それが嫌いな人もいるらしいとか、某外国のクリエイターの方がハンバーガーアイコンはユーザビリティ視点でmenuって書け、と書いてる記事を見たことがあるだけです。
参考リンク:
[なぜメニュー表示用ボタンの「ハンバーガーアイコン」はダメなのか? (GIGAZINEの記事)]
[君たちはそんなにハンバーガーメニューが好きなのかね? (Qiitaの記事)]
ハンバーガーメニューについては、漢字の読み方や言葉の誤用と同じで、みんながそれがいいと思って使い続ければ、当たり前になってしまう(実行支配されてしまう)のではないかと思います。
tableレイアウトもみんながそうしているから、W3Cが推奨しないと言ってても、当然のレイアウト手法としてみんながそうしていた過去もありますので…。
特にブラウザのFFさんやchromeさんが当たり前のようにハンバーガーアイコンを使っていますから、一般の皆さまにハンバーガーアイコンがメニューを示しているのだと周知徹底される未来しか見えない気がしています…。
(原森webでは使ってませんが、お客さんのサイトを作る場合には嬉々として今、これ、定石、等と言いながら三本線のアイコン作るだけだから楽だよね、などと言いながら使っているかもしれません)
(googleさんのadsenseサイトの操作中に、どこにメニューが…などと困っていると、左上にハンバーガーがコッソリ用意されていたりして、最初は全然気づきませんでした…disっているわけではないです)
※原森的には、ハンバーガーメニューが嫌われているのなら、このサイトのどこかのカテゴリで、もっと大きくしてわざと配置してみたい誘惑にかられながら、まだそれはやってません。
左側からのスライドするミニメニュー
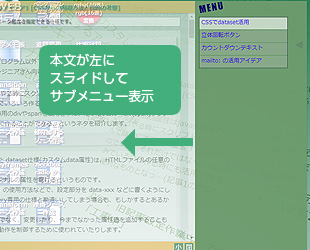
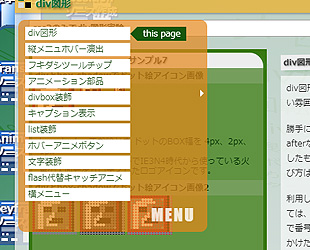
サブメニューを右へスライドして表示するタイプ


「css3実験」の各記事ページ
オレンジ色のバーをマウスホバーすると、サブメニューが右にスライドして表示されます。
※基本タイプが右側サブメニューなので、目立つように左側に置いてみました。
※ページが読まれた時に、最初は表示した状態からアニメさせて収納する、というような動作については、そこにサブメニューがあると分かるようにする、という昔からゲームやソフトウェアのユーザビリティ関連で使われているアイデアとなっています。
※こういうユーザビリティも度が過ぎるぐらいに毎回やってると、もういい、うっとおしい、と思われてしまうこともありますが…。
コンテンツ内のブロック表示切り替えのタブメニュー
タブメニュータイプのページ内コンテンツ表示非表示切り替え


「css3実験」の各記事ページ
サンプル表示の下部にタブメニュー。
番号タブをクリックするとコンテンツ表示非表示の切り替えをします。
タブメニューについては、タブをクリックで、javascript使って対応するボックスの display を block 等にして、それ以外を none にする、という基本技です。ついでにタブのクラス等を変更する、などが通常の手法かと思います。
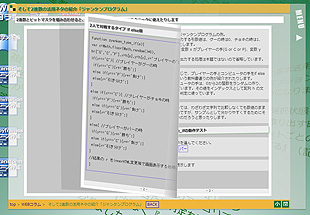
※ 原森サイトではタブメニューのHTMLをjavascriptで自動作成する形にしています。
※ css のみのタブメニューもいろんな作り方があるようなので、その研究と実験はまた暇をみて、ということで、簡単なjavascriptで実現する方を採用しています。→jsで要素のクラスと[styleのdisplay]を変更するだけです。
小技としては、タブメニュー部分はページごとに数が違いますが、それをHTMLに書いてあるのではなく、javascriptでタブ部分のソースを作って配置しています。ここで dataset属性 (data-xxx) を活用して、ページ毎にタブの数を数値指定するだけで勝手にタブが増減するようになっています。(javascriptを切ると、タブで切り替えたボックス要素が縦にずらっと並びます)
▼ cssのみでタブメニューについての簡単な感想 (※クリックで下に表示します)
PageTopへ即JUMP
ページめくりタイプのコンテンツ表示実験のデモンストレーション
「WEBコラム」の各記事ページ


ウインドウサイズ大で左右へのページめくりデザインを実験デモンストレーションしています。
記事表示部分の左右にある縦長の[B]や[N]をクリックするとページめくりします。
cssでそれっぽくアニメさせている感じで作ってみました。
※当然、javascriptとcssを組み合わせたものですので、javascriptを切ると動きません。


左右ページタイプの時のみ、クリック位置の違いで数パターンの違うアニメをさせてみました。
この仕様のアイデアは javascriptで『要素のクリック座標を取得する』というものになります。その座標位置によって切り替えるcssクラスを違うものにしています。(いろんなめくり動作をcssで実験して作ったので、せっかくだからそれをいくつか使ってみよう、という考えからそんな仕様にしてみました)
ボタンクリックでアニメ演出しますので、カタログ・パンフレットといった印刷物を表示するサイトのような、画像のみで作るタイプでよくあるドラッグ動作は用意してません。
HTMLブロックも css のアニメ動作でページめくり演出ができる、というのをデモンストレーションするものなので、コンテンツ内でクリックしたり記事文言をドラッグしてコピペしたりできるようにするためです。


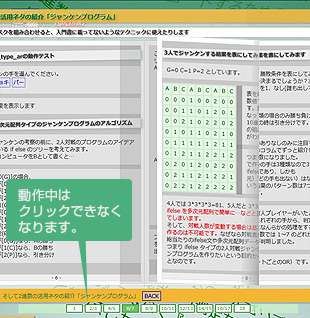
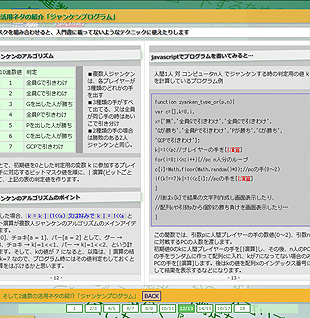
画像タイプでは対応不可能なネタをデモンストレーションするために、記事内で、HTMLページとして普通にやるような、リンク、表組、画像を貼りつけたり、記事内容を確認するテストjavascriptを動かしたりできるようにしています。(記事内容の確認用プログラムや、ジャンケンプログラムなどが動作します)
※ドラッグ機能を追加するなら、パディング枠部分のマウスプレス、移動、マウスアウトなどを感知してcss切り替えではなく、transform値をjavasctiptで制御することになるかと思いますが、次ページを表示する演出だけのために、操作も面度なマウスドラッグ機能が必要だとは思わないので、今は作る気はないです…。
ページ番号クリックでページジャンプの設置もできますが、そのうち追加しようなどと思いつつ、今は放置中です。
20180913:ページ番号ジャンプ機能(複数ページめくり)を追加しました。
ページ番号ジャンプ(複数ページめくり)機能について
表示ページと自動的にページをめくる機能を追加しました。
javascriptプログラムで、複数回処理する [setInterval] とページめくりの[setInterval]アニメ動作を入れ子にして作っています。
めくり動作中はボタンをクリックできなくする技を使っています。そのネタはまた web tip で記事を書きます。



ウインドウサイズ変更時の動作


ウインドウサイズが小さくなると、片面ページでページめくりにしています。
片面の場合、片面印刷の重なった紙をめくる、というようなイメージにしました。
なので、クリック位置でめくり動作を変えず、同じめくり動作(1種類)にし、
ページが戻る時は紙を上に乗せる、という雰囲気の動作にしてます。


※片面ページ幅よりウインドウサイズが小さい場合は通常のテキスト羅列コンテンツになります。(これが元原稿です)
PageTopへ即JUMP
単純なページめくりタイプのコンテンツ表示実験のデモンストレーション
「雑学メモ帳」の各記事ページ


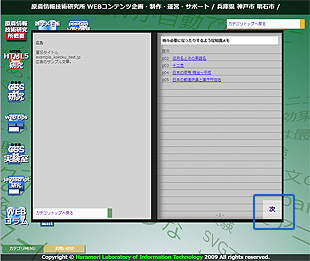
ウインドウサイズ大で左右へのページめくりデザイン(旧版)を実験デモンストレーションしています。デザインは突貫工事で作った旧旧原森サイト(仮)が手帳デザインだったので、手帳パロディになっています。
HTML5 & css3 に FF ブラウザが対応し始めた頃に作ったものです。
記事の右下(左下)をマウスホバーした時に表示される、[次]([前])をクリックでページめくりします。
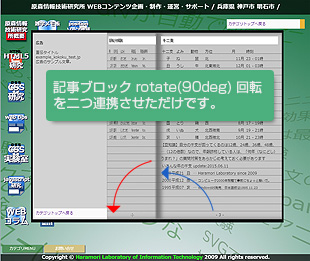
単純に 90deg 回転で『ぱたんぱたん』と絵本の硬い紙をめくる感じでコンテンツブロックがアニメ動作します。
※こちらもHTMLブロックをアニメ動作なので、ドラッグ操作は用意していません。

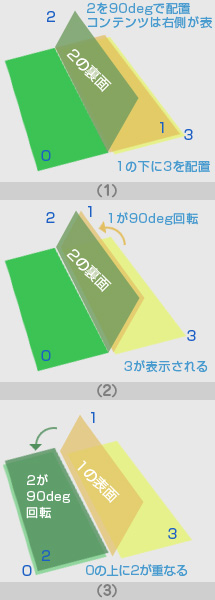
90deg回転させたページがユーザの方向へ横面を向けて立った状態に配置されていますが、ページには厚さの概念がないので、perspective指定しなければそこにページがあるようには見えない、というのを使って単純に回転させるだけでページめくりする実験として作ったものとなっています。
90degでページを回転させている、と聞くだけでweb制作者ならわかるかと思いますが、一応、簡単に紹介しておきます。
(1)初期配置として、偶数ページを90deg回転で立った状態に配置し、奇数ページは右側に昇順で重なるように配置します。
(2)奇数ページの[次へ]をクリックでjavascript使って対象ページ、例えば 1ページ目([次へ]ボタンがあるページ)と 2ページ目(90degで立ってる方)のクラスをtransitionアニメ動作クラスに変更します。
それぞれアニメは0.5秒で後から動く方は0.5秒待ってから動作します。つまり1ページ目の方は1秒アニメのうち最初の0.5sの間にtransitionアニメで90deg回転させます。90degになると厚さが無いのでみえなくなります。
(3)2ページ目の方のアニメは1秒アニメのうち、最初の待機が0.5s(1ページ目が動いている間)で、その後、0.5sで90deg回転させるtransitionアニメとなっていて、半回転してきて見えるようになります。
※アニメ実験のために作ったものなので、イベントリスナー登録せずに、ボタンごとに onclick を記述して javascript関数を動かすような簡単な形にしています。
※cssアニメ関連のテクニックとしては、アニメ終了後のために both 指定をしておく事かと思います。
※ 20181114 : animation と keyframeではなく、transitionアニメを使っていましたので、説明文章を修正しました。


ウインドウサイズが小さい時に片面になるようについ最近、機能追加しました。
(WEBコラムタイプのものを作った後)
※単純に90deg回転でoverflowをhiddenにして作っているので、片面になるとページめくりに見えないかもしれません。
片面ページ幅よりウインドウサイズが小さい場合は通常のテキスト羅列コンテンツになります。
こちらはウインドウデザインではなく、原稿元ブロックを表示するタイプにしています。


手帳状態ではないブロック表示の時は上部の目次メニューはページ内リンクになっていて、手帳めくりデザインの時は、目次クリックでページをめくるという機能の切り替えをしています。
※このページのjavascriptプログラムを作っている時にその仕様(原稿からHTMLソースを作って、innerHTML書き替えで配置変更)を使おうとした時に発見したバグ対策テクニックネタがあったりしますが、それはまた記事を書く予定です。
時々、背景アイコンが押せなくなる場合がありますがそれはブラウザさんが微妙な動作をしてくれた時なので、そんな時は「再読み込み」です。
※このタイプでのこれから機能追加(修正?)するネタとしては、片面時の最終ページから逆めくりのボタンを追加する点と、ページ番号から直接ページジャンプ、いつでも目次に戻れるリンクを用意する、などかと思いますが、それはそのうちやろうと思っています。(暇になれば多分…)
PageTopへ即JUMP
ブラウザのウインドウサイズを変更した時の演出(アニメ動作するレスポンシブ)


ブラウザのウインドウサイズを変更すると、コンテンツの要素の表示を transition でアニメさせながらサイズ変更(左右レイアウトの場合は位置も変更)しています。
javascriptとcss で画面にある各要素のサイズ等を変更しています。
jQueryを使わなくても、普通にjavascriptで作る場合、以下の項目を組み合わせることで簡単に作れるかと思います。
■ウインドウサイズ変更時の呼び出しは onResize で関数動かす。(初期呼び出し時はonLoadで同様の関数を動かす)
■ブラウザのウインドウサイズを取得。判定し、変更値を用意する。
■要素のクラス変更、又は 要素の [width][height][top][left]等を変更。
■アニメ動作でサイズ変更等をさせる要素のcss指定に transition を指定しておく。
全体的な基本はこれだけなので簡単かと思います。
その他に、jsで細かく変更することのないもの(フォントサイズ等)は css の メディアクエリを使うと楽ができるかと思います。
小ネタ「css の メディアクエリの数値指定」について
css の メディアクエリの数値指定について、原森での実験結果をメモ的に紹介しますと、これが流行り出した頃にやってみた的なサイトでの指定をどれどれ?などとコピペして使ってみた人もいるかもしれませんが、その時に、下記のような指定になっている場合があったりします。
<link rel="stylesheet" href="css/css1.css" media="screen and (max-width:276px)">
<link rel="stylesheet" href="css/css2.css" media="screen and (max-width:380px) and (min-width:276px)">276px指定が重複していますが、範囲指定の考え方では、これでいいのでは?などと普通は思ってしまうかもしれません。原森もその記述で最初いろいろ作って実験していましたが、細かくウインドサイズを変更して調節していた時(レスポンシブ対応)動作が微妙におかしい(思ったようなスタイルになっていない)時がありましたので、chromeさんのデベロッパーツールでチェックしたところ、ウインドウサイズが276pxになった時は cssファイルが両方読み込まれていて、後に書いた方が有効(上書き)になっている、というのを確認しました。IEさん(windows OS)は座標位置を小数点以下で返す時もありますが、メディアクエリの判定用の数値は、ウインドウサイズを返すjs関数を作ってチェックしてみたところ、どのブラウザでも整数だったので、下記のようにすると上手く動きました。
<link rel="stylesheet" href="css/css1.css" media="screen and (max-width:276px)">
<link rel="stylesheet" href="css/css2.css" media="screen and (max-width:380px) and (min-width:277px)">cssのメディアクエリを説明しているサイトで数値が重複している場合は、丁度切り替わる値で両方読まれている仕様をチェックしていないのかもしれません。
書き方によっては読み込むcssの数を増やしたり減らしたりなどもできますので、そういう仕様を考えれば、値が重複している場合は複数ファイルが上から順に読まれ、同じクラスや記述があれば後の方で上書き、ということになります。
レスポンシブ関連で原森webで実験したテクニック紹介
[1] onResize で呼び出す関数はそのまま [ window.onresize=function(){…} ] のように作ってその中で処理するだけにしていると、ブラウザウインドウをドラッグしている間に何度も呼び出されてしまいますので、原森ではリサイズ関数を作り、onResize でイベントリスナー登録しておいて、そのリサイズ関数内で setTimeout を使ってドラッグ状態に猶予を持たせ、ウインドウサイズを普通に変更するような動作で違和感がでないような形に調節しています。
[2] サイズに対して +- ●○ピクセル という作り方もあるかと思いますが、原森webのメインコンテンツ部分は、サイズが●○から☆★の範囲にある時は□◇にする、という仕様で調節しています。(例 : 881 から 781 の時は width : 740px のような感じ)
そういう範囲指定をする時は [if~elseif] などで作る場合があるかと思いますが、範囲指定を [981 , 881 , 781 , 640 , 480 , 425 , 380 , 290 , 275] その時の変更値を [960 , 860 , 740 , 620 , 460 , 420 , 380 , 280 , 270 , 215] のように配列指定で処理するアイデアについて、javascript研究の記事に書きました。
[ある値がどの範囲にあるか調べる方法]
※単純に数値の増減で処理した方が楽なものは +- ●○ピクセルのようにしているところもあります。
※ブラウザによって配置しようとした位置や文字サイズが微妙に違ってしまう場合(IE + FF vs chrome)がありましたので、ブラウザ判定関数等を作り、ブラウザ毎に変更値を変えたりしているページもあります。(HTML5研究のコンテンツモデルの図を描いているSVGの要素の位置や文字サイズとか…)
[3] 全体のデザイン要素が共通のものはデザインレイアウトを調節するカテゴリ共通のjavascript関数でレスポンシブ対応していますが、ページ個別で細かく調節したいものがあったりしますので、【汎用ボックスサイズ変更処理関数】(ついでにこの記事を作成中に追加した【画像サイズ変更関数】)を用意しています。
jQueryのプラグインと同様に、dataset指定でその関数を動かすかどうかをチェックし、上記の配列指定の代わりに文字列でdatasetに範囲と値を指定することで、ウインドウサイズが変更になった時にその指定ボックス(又は画像)を個別にサイズ変更する、というようなこともしています。
このページも画像にテキスト回り込み処理をしている部分のソースを見ると、divタグ(やimgタグ)に謎の[data-xxx]の指定が書いてあるのが確認できるかと思います。
※【汎用ボックスサイズ変更処理関数】は[width] [height]の両方を同時に指定するように作っていますが、このページでは横幅のみを数値指定して変更しています。
このページでのHTMLソース例
<div id="bwhhp_2" width="310" data-hms="ebsc"
data-arw="480,425,410,380" data-size="310px,280px,245px,240px,175px"
data-wsct="1" class="pc_lcb">
<figure class="pcipb">
<img src="../img/hmhp/hmc_002.jpg" alt="パンくずリスト" data-hmi="ri" id="whhp_2" width="300"
data-a="480,430,400,405,380,350" data-w="300,250,230,210,200,150,150">
<figcaption class="pcitx">サイト内のカテゴリ以下のパンくずリスト</figcaption>
</figure>
</div>divボックスの方は、[data-arw="480,425,…] [data-size="310px,280px,…] というようなdataset指定で【汎用ボックスサイズ変更処理関数】用のウインドウサイズの範囲と対応サイズを指定をしています。
imgの方は、[data-a="480,430,…] [data-w="300,250,…] という dataset指定で【画像サイズ変更関数】用の同様の指定をしています。こういう範囲と値指定ができるようにするために、上記記事の【ある値がどの範囲にあるか調べる方法】で紹介している関数を活用しています。

縦横幅があるサイズ以下になると、背後にあるアイコンメニューを別の小さいアイコン画像メニューに変更しています。

ウインドウデザインのフッターに配置した要素も変化します。
・パンくずリストの文字サイズを省略表記する仕様
・「小・閉アイコンボタン」のサイズ変更
ヘッダー文字やフッターコピーライトの文字サイズも変更しています。
(サイズが小さくなると、入りきらないので、文字を省略する形にしています)
ページカテゴリごとにいろいろ調節もしています。
HTML5ページのSVGで図示しているコンテンツモデルはウインドウサイズにより、配置を変更しています。(javascriptでinnerHTML記述変更)
さっきも書きましたが、ページめくりタイプの記事ページもサイズにより片面めくりタイプにしたり、ページめくりではない普通のページに変更したりしています。
CSS実験室のCSSで作ったいろんなサンプルの方はメディアクエリを活用して、小さいウインドウ版に差し替わるようにしています。
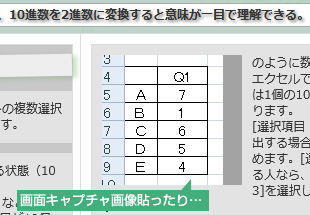
また、このページのキャプチャ画像なども、figueボックスとそこに貼ってある画像の表示サイズを変更しています。(画像差し換え等をしても小さい画像はどうせ見えないかと思いますので雰囲気だけのために、簡易的にwidthを変更するだけの処理にしてます)
…ということでレスポンシブサイトを作る時は、全ページのいろんな要素や配置に気を配らなくてはいけないので、カテゴリごとに違うことやりすぎてると作るのが大変、というのを原森webを眺め、作り方をちょっと考えてみるだけで、体感してもらえるかもしれません。(お客さんが気軽に、レスポンシブ対応を希望された時には、その大変さをちゃんとアピールして、営業さんが高い料金でお仕事をもらってきてくれることを祈るしかありません)
レスポンシブでさらにアニメ動作をさせたい場合は、とりあえず、上記に書いたように transition を指定することがポイントです。cssのクラス等に簡単に transition 記述をコピペして追加できるように、ツールを作りましたので、よければ使ってみてください。
→「Transition ソース作成ツール」
※これからのレスポンシブサイトが当たり前になる状況では、ユーザーがオリジナルのCMSサービスを利用しようと考える場合、css3 の [trnsition] [transform] [animation] [keyframe] などが使えるかどうかも選択のポイントになるかもしれませんので、オリジナルCMSを提供されている企業の皆さんは、 HTML5 や CSS3 へのバージョンアップ対応が必要かと思ったりします。
(あと、できれば dataset が自分で設定できたり、jQuery一択でプラグインのみの提供、などではなく、オリジナルのjavascriptがアップロードできるようにしてもらえるとさらにユーザが増えるのではないかと思ったりします)
PageTopへ即JUMP
案外気づきにくいテクニックネタ
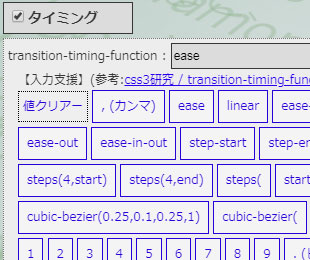
ツールページの入力支援ボタン

Tool関連ページでは、入力支援のクリックボタンをいろいろ用意しています。
[消]や[値クリアー]等の点線枠のボタンをクリックすると、対応する入力フォームの内容を消します。
青色ラインのボタンクリックでフォームの文字に文字追加でボタンの文字を入力します。
[linear] [cubic-bezier] [infinite] [alternate] [reverse] [forwards] [backwards] などのような、文字列を入力しなくてもボタンクリックするだけでフォームに自動的に記述します。
※こういう単純なことがユーザビリティの一つではないか、などと思ったりしますので、原森がシステム用のHTML作る時には大抵、入力支援(と裏技的特殊記述方法)を用意するようにしています。
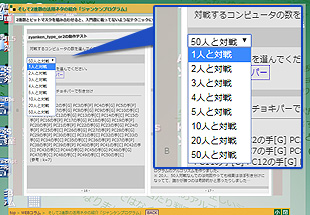
ツールページの入力サンプル

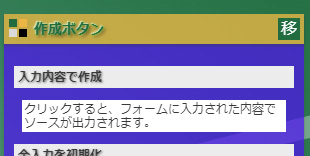
ツールの入力サンプル機能も用意しています。入力の仕方説明ではなく、実際に値を入れた状態にして作成ボタンを押すだけでサンプルのソースが作成ができるように、フォームの値を自動入力するような感じのサンプルになっています。
また、webシステムなどでよくある、フォームに [ここに住所を入力] [ここに値を入力] と書いてあって、フォーム全部に値入力が必要なタイプではなく、最初から初期値を入れておいて、作成ボタンを押すだけで、いつも使いそうな表記が表示されるような形にしているものもあります。([Transition ソース作成ツール] [Animation ソース作成ツール] など)
作ろうとしなれば、当たり前だと思って案外気付かない操作機能


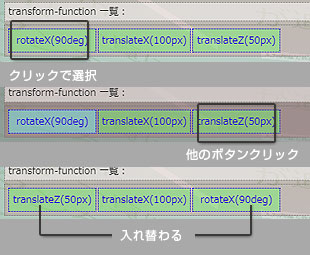
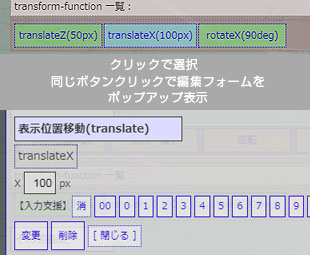
「Transformソース作成ツール」で、表示された[ボタン]クリック後、別の[ボタン]クリックで内容入れ替え、という機能を作ってみました。
このボタンは、同じボタンをもう一度クリックした場合は、編集画面のポップアップが表示される、というような操作となっています。
※案外気づいてない人がいるかもしれませんが、css の transform は値の記述順が違うと違う動きをする場合があったりします。
なので、Transformソース作成ツール では値を入れ替えることで並び替えができるようにしました。
【記述順の違いで違う動作】についてはcss研究の『3D変形を行列で指定』の入力サンプル例[rotateY(30deg) rotateX(45deg)][rotateX(45deg) rotateY(30deg)]の結果で確認できるかと思います。
※このボタン入れ替えネタで画像ピース入れ替えパズルのページを作りましたが、今はまだ非公開にしています。そのうち、このネタで記事を作った時に公開予定にしています。
隠しツール機能について
「ベンダープレフィックス付加ツール」の入力フォームが別のツールでも使いやすそうなので、「エスケープ&逆エスケープツール」を[HELP5]にある切り替えリンククリックで動作するように機能追加(隠し機能として別のツールを追加)しています。
※原森は記事ページ作成時にソースを記事で紹介するためによく使いますが、わざわざ別ページに●○ツールです、とやるほどのものでもないので、おまけの隠しツール機能として用意しました。
他のサイトがやってないので目新しいと (自画自賛的に) 思っている機能について
「rgba(10進) rgb(16進)変換ツール」にクリックすると色が取得できる[回転カラーサンプル]を用意し、css3で90deg回転させる演出をしています。
立体回転演出をすることで、スペースを取ってカラーサンプル全部をずらっと並べる必要がなく、省スペースで設置でき、さらにアニメ演出で見ために面白いのではないかと思ったりします。
※色の元画像は2*2、4*4、6*6の小さな画像を6面分で合計18個使用しています。
あとがき
その他にもいろいろ細かい技(javascript研究のトップでアニメ動作で文字が表示されたりするお遊びネタ)などをあちこち使っているのですが、それは他のページで記事を書いたりしますので、とりあえず原森webサイトの実験内容等のアピールは、これぐらいにしておきます。
以上、長い記事を最後まで読まれたみなさん、お疲れさまでした。
ページトップへ