javascriptで表の要素の並び替え機能
今回は思いついたことを実験しながら『テーマの機能を作ってみた』系の記事となっています。
前置き
この記事は デザイナーさん、フロントエンドエンジニアさん、javascript でプログラム書く web プログラマさん向けに書いています。
また、このページの javasctipt サンプルは、原森サイト専用のライブラリ関数を使って楽をしていますので、そのままコピペしても動作しませんのでご注意ください。メインテーマは、作るために考察しながら実験した結果と、プログラムを作る為のアルゴリズムの紹介、となっています。
今回のテーマは『表の要素の並び替えを javascript で作ってみる』です。
表の並び替えを javascript で刹那的に行う機能を作ります
データベースを使っているサイトなら、データの並び替えは、データベースからの値の取得キーを変えてその昇順降順でデータを再取得して一覧表を作成し直すのではないかと思います。(データが1ページで収まる分量ではないので、P2、P3、P4…などとなるようなサイト)
この実験記事ではそんな巨大なデータを扱うのではなく、webサイトにちょっと表組でデータを表記しているようなものについて、その表組の値をヘッダーごとの昇順などで並び替えるというものを作ってみようという感じになっています。
サンプル表
| no | 関数 | 返り値の型 | PHP ver. | 概要 |
|---|---|---|---|---|
| 1 | strlen | int | 4,5,7 | 文字列の長さを取得 |
| 2 | mb_strlen | mixed | 4.0.6,5,7 | 文字列の長さを取得【MB】 |
| 3 | substr | string | 4,5,7 | 文字列の一部を取得 |
| 4 | mb_substr | string | 4.0.6,5,7 | 文字列の一部を取得【MB】 |
| 5 | mb_strcut | string | 4.0.6,5,7 | 文字列の一部をバイト単位で取得【MB】 |
| 6 | str_shuffle | string | 4.3.0,5,7 | 文字列をランダムにシャッフルする |
| 7 | strrev | string | 4,5,7 | 文字列を逆順にする |
| 8 | mb_strwidth | int | 4.0.6,5,7 | 文字列の幅を返す【MB】 |
| 9 | mb_strimwidth | string | 4.0.6,5,7 | 指定した幅で文字列を丸める【MB】 |
| 10 | str_replace | mixed | 4,5,7 | 検索文字列に一致したすべての文字列を置換する |
| 11 | str_ireplace | mixed | 5,7 | 大文字小文字を区別せずに検索文字列に一致したすべての文字列を置換する |
| 12 | strtr | string | 4,5,7 | 文字の変換あるいは部分文字列の置換を行う |
| 13 | substr_replace | mixed | 4,5,7 | 文字列の一部を置換する |
| 14 | str_getcsv | array | 5.3.0,7 | CSV 文字列をパースして配列に格納する |
| 15 | echo | void | 4,5,7 | 1 つ以上の文字列を出力する【言語構造】 |
| 16 | int | 4,5,7 | 文字列を出力する【言語構造】 | |
| 17 | printf | int | 4,5,7 | フォーマット済みの文字列を出力する【言語構造】 |
| 18 | vprintf | int | 4.1.0,5,7 | フォーマットされた文字列を出力する |
| 19 | sprintf | string | 4,5,7 | 指定の形式にフォーマット |
| 20 | strip_tags | string | 4,5,7 | 文字列から HTML およびタグを取り除く |
tr タグに id を付加して、innerHTMLとして td 要素が取得できるかテストします
とりあえず、tr タグに id="testid_1" からの連番を付加してみます。
※ 原森サイトの連番ソース作成ツールを活用すると、簡単に番号を付加できたりする場合があります。
作業参考画面キャプチャ画像をみたい場合はこちら
trにIDを
<tr id="testid_1"><td>1</td><td>strlen</td><td>int</td><td>4,5,7</td><td>文字列の長さを取得</td></tr>
<tr id="testid_2"><td>2</td><td>mb_strlen</td><td>mixed</td><td>4.0.6,5,7</td><td>文字列の長さを取得【MB】</td></tr>
<tr id="testid_3"><td>3</td><td>substr</td><td>string</td><td>4,5,7</td><td>文字列の一部を取得</td></tr>
<tr id="testid_4"><td>4</td><td>mb_substr</td><td>string</td><td>4.0.6,5,7</td><td>文字列の一部を取得【MB】</td></tr>
<tr id="testid_5"><td>5</td><td>mb_strcut</td><td>string</td><td>4.0.6,5,7</td><td>文字列の一部をバイト単位で取得【MB】</td></tr>
…以下略
のように付加しました。| no | 関数 | 返り値の型 | PHP ver. | 概要 |
|---|---|---|---|---|
| 1 | strlen | int | 4,5,7 | 文字列の長さを取得 |
| 2 | mb_strlen | mixed | 4.0.6,5,7 | 文字列の長さを取得【MB】 |
| 3 | substr | string | 4,5,7 | 文字列の一部を取得 |
| 4 | mb_substr | string | 4.0.6,5,7 | 文字列の一部を取得【MB】 |
| 5 | mb_strcut | string | 4.0.6,5,7 | 文字列の一部をバイト単位で取得【MB】 |
| 6 | str_shuffle | string | 4.3.0,5,7 | 文字列をランダムにシャッフルする |
| 7 | strrev | string | 4,5,7 | 文字列を逆順にする |
| 8 | mb_strwidth | int | 4.0.6,5,7 | 文字列の幅を返す【MB】 |
| 9 | mb_strimwidth | string | 4.0.6,5,7 | 指定した幅で文字列を丸める【MB】 |
| 10 | str_replace | mixed | 4,5,7 | 検索文字列に一致したすべての文字列を置換する |
| 11 | str_ireplace | mixed | 5,7 | 大文字小文字を区別せずに検索文字列に一致したすべての文字列を置換する |
| 12 | strtr | string | 4,5,7 | 文字の変換あるいは部分文字列の置換を行う |
| 13 | substr_replace | mixed | 4,5,7 | 文字列の一部を置換する |
| 14 | str_getcsv | array | 5.3.0,7 | CSV 文字列をパースして配列に格納する |
| 15 | echo | void | 4,5,7 | 1 つ以上の文字列を出力する【言語構造】 |
| 16 | int | 4,5,7 | 文字列を出力する【言語構造】 | |
| 17 | printf | int | 4,5,7 | フォーマット済みの文字列を出力する【言語構造】 |
| 18 | vprintf | int | 4.1.0,5,7 | フォーマットされた文字列を出力する |
| 19 | sprintf | string | 4,5,7 | 指定の形式にフォーマット |
| 20 | strip_tags | string | 4,5,7 | 文字列から HTML およびタグを取り除く |
上記の表のid [testid_1] から innerHTML を取得して文字列で表示してみます。
id=testid_1のinnerHTMLを取得
id=testid_11のinnerHTMLを取得
tr の id から innerHTML で tdタグ部分が取得できました。
次は tr タグの行がいくつあるかを取得してみます。
先ほどの二つ目の table タグにはあらかじめ id="test_t_1" を付加しています。
20個のデータなのに21となったのは、table のid から取得したので、見出しの行も含まれるからです。(見出しも tr の行なので当然ですね)
ということで、[tr/td] 行の親になっている tbody に id を付けて同様に行数を取得してみました。(右側のボタン)
こちらの場合は 20 行となりました。( th がある見出しセル行は theadの子となっているため)
テーブルの行数取得
r = document.getElementbyId('id名').rows.length;table の id から取得すると、th がある見出し行も取得されますので、table の id からデータを取得した場合は -1 しなければいけなくなる、ということが判明しました。
MDNの説明を引用
HTMLTableElement.rows : rows は、テーブル内の全ての行のコレクションを返します。
var mytable = document.getElementById("mytable");
var myrows = mytable.rows; // mytable の行コレクション
var firstRow = mytable.rows[0]; // mytable の最初の行
var lastRow = mytable.rows[ mytable.rows.length - 1 ]; // mytable の最後の行この説明を参考に、とりあえず上記の表の table id からエレメントを取得し、rows の innerHTML データを表示するテストをしてみます。
0行目(thの行) 3行目 15行目function w6p_col_get_test(d,n,t){ var e=_e(d),s; if(t>=0){ s=e.rows[n].cells[t].innerHTML; //指定行の指定セルの innerHTML を取得 } else{ s=e.rows[n].innerHTML; //指定行の innerHTML を取得 } _cftv('test3',s); }※ _e [document.getElementById を返す] , _cftv [指定IDのフォームのvalueを変更する] は 原森サイト専用関数ですので気にしないでください。 重要なのは //コメント 部分です。 HTMLのボタンソース 例<span onclick="w6p_col_get_test('test_t_1',3,-1)" class="bt_add">3行目</span> <span onclick="w6p_col_get_test('test_t_1',14,-1)" class="bt_add">15行目</span><br> <span onclick="w6p_col_get_test('test_t_1',3,0)" class="bt_add">3行目セル1</span> <span onclick="w6p_col_get_test('test_t_1',3,1)" class="bt_add">3行目セル2</span> … HTMLの表の行ソース 例 3行目の行ソース <tr id="testid_3"><td>3</td><td>substr</td><td>string</td><td>4,5,7</td><td>文字列の一部を取得</td></tr> 15行目の行ソース <tr id="testid_15"><td>15</td><td>echo</td><td>void</td><td>4,5,7</td><td>1 つ以上の文字列を出力する【言語構造】</td></tr>
ついでにcolsのデータもチェックしてみます。
3行目セル1 3行目セル2 3行目セル3 3行目セル4 3行目セル5
15行目セル1 15行目セル2 15行目セル3 15行目セル4 15行目セル5
さらに、tbody の id からの要素を取得テストをしてみます。
0行目 2行目
ということで、table に id を付加すれば、tr に個別の id を付加しなくても、データを取得できることが分かりました。
また、table id からエレメントを取得( document.getElementbyId )すると、rows の中に先ほど tr の id から innerHTML で取得したのと同じ情報が入っていることがわかります。
つまりは表の場合は個別に tr に id を付加して id から innerHTML で取得しなくても、table 要素のデータは簡単に取得できる、ということになります。
さらに、table ではなく、tbody の id から要素を取得すると、ヘッダー行なしのデータが取得出来ているので楽ができそうだ、という点も実験で判明しました。
なので、最終的には table id ではなく、tbody id で要素取得して作ることにします。
まずは tr の行を、ランダムに並び替えする方法から考えてみます。
tr 行をランダムに並び替える動作を考えてみます。
例えば、google 検索で「javascript 配列ランダム並び替え」「javascript 配列シャッフル」などで検索すると、Math.random() 等の乱数を使って配列データの前から順にランダムな数値比較でチェック後に、配列の前や後ろに入れてゆくような方法(Fisher – Yates shuffle)が検索結果として表示されますが、それはランダムに並び替えるためだけの方法になります。
今回記事ではランダムがメインではなく、セルの要素で並び替えがメインテーマなので、ランダムに並び替えるだけでなく、普通に並び替える方法も同じアルゴリズム(を使った関数)で行いたいと考えます。
そこで、今回は「シュワルツ変換(仮) 」の活用をご紹介したいと思います。(通販番組か?)
シュワルツ変換(仮) はランダム並び替え(シャッフル)のためのアルゴリズムではなく、配列ソートの手法の一つです。そしてこれを活用すれば、ランダム並び替えにも対応できる、という知っておくと便利なアルゴリズムです。
「シュワルツ変換(仮) 」は主に perl のソートプログラムとして紹介されています。
「ある要素Aのデータなどを演算した結果で並び替える操作をしたいけど、並べたいデータは要素Aそのものなので、並び替えたい要素Aには触ることなく並び替えの計算処理をしたいのです」(意味不明)という時に使うようです。
シュワルツ変換(仮) のアルゴリズム
並び替え処理のアルゴリズムは、
[1] 並び替えたい要素Aのデータ配列はそのままに、要素数を同じにした別の値が入っている配列 B を用意し、二つをくっつけて、二次元配列 C にします。
[2] 二次元配列 C を、配列 B のデータで並び替えを行います。
[3] 並び変わった二次元配列 C から要素Aのデータを抽出する。
というものです。(文章説明では意味不明?)
(参考) [Schwartzian transform] wikipedia より ← 英語です。
エクセルのデータ並び替えで「シュワルツ変換(仮) 」手法を紹介
エクセルのデータ並び替えで例えます。


[1] A列に商品名があいうえお順で縦に並んでいる。
[2] B列は空白だったので、そこに、表に出さない管理用商品番号を入力します。

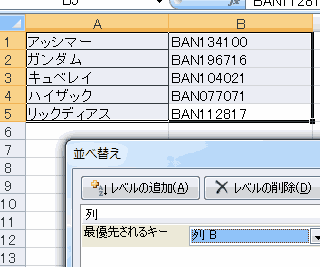
[3] A列・B列を選択状態にして、B列の昇順でA・B列を並び替える


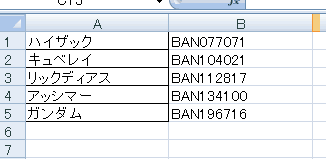
[4] B列データを削除すると、管理用商品番号順に商品名が並んでいる状態になった。
というのが、データの並び替え、のイメージです。
※キャプチャの数値データはガンプラ商品の品番です。
シュワルツ変換(仮) を使って、この記事の目的である「表の要素を列の内容で並び替える」というイメージは、このエクセルのデータ並び替えと同じ、ということです。
シュワルツ変換(仮) をランダム並び替えに活用する例
ランダム並び替えに活用する事例を、 ランダムにバナーを表示するために、画像名配列のデータをランダムに並び替える、という形で紹介してみます。
ページが呼ばれるたびに、初期設定の
c = [ 'A' , 'B' , 'C' , 'D' , 'E' , 'F' ] が、
c = [ 'E' , 'D' , 'F' , 'C' , 'A' , 'B' ] などになったり、
c = [ 'B' , 'C' , 'A' , 'F' , 'D' , 'E' ] などになったり、
するといいな~というランダムな並び替えをする時に、
例えば、d = [ 7 , 8 , 3 , 6 , 4 , 0 ] (なやみむよお?…どこかで聞いたような…) のような数値配列が唐突に用意されていた、とすると、
x[0] = [ c[0] , d[0] ] ( = [ 'A' , 7 ] )
x[1] = [ c[1] , d[1] ] ( = [ 'B' , 8 ] )
x[2] = [ c[2] , d[2] ] ( = [ 'C' , 3 ] )
x[3] = [ c[3] , d[3] ] ( = [ 'D' , 6 ] )
x[4] = [ c[4] , d[4] ] ( = [ 'E' , 4 ] )
x[5] = [ c[5] , d[5] ] ( = [ 'F' , 0 ] )
のような二次元配列を作り、配列d の値の昇順 ( x[i][1] の昇順 )で 配列 x の値 を並び替えると、
x[0] = [ 'F' , 0 ]
x[1] = [ 'C' , 3 ]
x[2] = [ 'E' , 4 ]
x[3] = [ 'D' , 6 ]
x[4] = [ 'A' , 7 ]
x[5] = [ 'B' , 8 ]
となり、この配列 x から、配列 c の値( x[i][0] )を順に取り出すと、c2 = [ 'F' , 'C' , 'E' , 'D' , 'A' , 'B' ]となって、並び替えることができた。
というようなアルゴリズムです。
この「悩み無用配列 d 」がランダムだったら、配列 c がランダムに並び変わる、ということになります。
もちろん、最終目的のセルの値で並び替えの時はランダムな数値ではなく配列 d にセルの列要素を入れたものを用意するだけ、ということになります。
この手法を使うと、ランダムだけでなく、要素の昇順(降順)などのsortも同様にできるので、ランダムも通常の並び替えもこのアルゴリズムを採用した関数を用意しておくと楽ができる気がします。
ランダムに並び変わる表データ
下記表は、table タグに id="test_t_2"、tbody タグに id="test_tby_2" を付加しています。
表の作り方から、tr 行は tbody の子となっているので、table の id ではなく tbody の id = "test_tby_2" の方でinnerHTMLしたり、要素取得すると th の見出し行を排除する必要がなくなる、と記事を書いている途中で気がつきましたのでその仕様でプログラムを作ってみます。
(もちろん最初の考察時に付加した tr の id も不要です)
… で、途中経過は省略しますが、
[シュワルツ変換(仮)関数] と [表の要素を並び替えるテスト関数] を作ってみました。
| no | 関数 | 返り値の型 | PHP ver. | 概要 |
|---|---|---|---|---|
| 1 | strlen | int | 4,5,7 | 文字列の長さを取得 |
| 2 | mb_strlen | mixed | 4.0.6,5,7 | 文字列の長さを取得【MB】 |
| 3 | substr | string | 4,5,7 | 文字列の一部を取得 |
| 4 | mb_substr | string | 4.0.6,5,7 | 文字列の一部を取得【MB】 |
| 5 | mb_strcut | string | 4.0.6,5,7 | 文字列の一部をバイト単位で取得【MB】 |
| 6 | str_shuffle | string | 4.3.0,5,7 | 文字列をランダムにシャッフルする |
| 7 | strrev | string | 4,5,7 | 文字列を逆順にする |
| 8 | mb_strwidth | int | 4.0.6,5,7 | 文字列の幅を返す【MB】 |
| 9 | mb_strimwidth | string | 4.0.6,5,7 | 指定した幅で文字列を丸める【MB】 |
| 10 | str_replace | mixed | 4,5,7 | 検索文字列に一致したすべての文字列を置換する |
| 11 | str_ireplace | mixed | 5,7 | 大文字小文字を区別せずに検索文字列に一致したすべての文字列を置換する |
| 12 | strtr | string | 4,5,7 | 文字の変換あるいは部分文字列の置換を行う |
| 13 | substr_replace | mixed | 4,5,7 | 文字列の一部を置換する |
| 14 | str_getcsv | array | 5.3.0,7 | CSV 文字列をパースして配列に格納する |
| 15 | echo | void | 4,5,7 | 1 つ以上の文字列を出力する【言語構造】 |
| 16 | int | 4,5,7 | 文字列を出力する【言語構造】 | |
| 17 | printf | int | 4,5,7 | フォーマット済みの文字列を出力する【言語構造】 |
| 18 | vprintf | int | 4.1.0,5,7 | フォーマットされた文字列を出力する |
| 19 | sprintf | string | 4,5,7 | 指定の形式にフォーマット |
| 20 | strip_tags | string | 4,5,7 | 文字列から HTML およびタグを取り除く |
ランダム並び替え
1列目
2列目
3列目
4列目
5列目
データの取得方法も分かりましたし、配列データの並び替えも、さきほど紹介したシュワルツ変換 (仮) のアルゴリズムが理解できれば作るのは簡単かと思われます。
ランダムの場合はランダムな配列を用意する。それ以外の列の内容で並び替える時は、列のデータを抽出した配列を用意する。あとは二次元配列を作って『シュワルツ変換(仮)』関数を使って並び替えを行い、結果の配列から必要なデータを抽出し、文字列結合後に tbody に innerHTML するというプログラムになると思います。
シュワルツ変換(仮) 処理関数 例
//シュワルツ変換(仮) した配列を返す関数
//元配列と作業用配列を渡すと、
//作業用配列の昇順で元配列を並び替えて返す
function r_scht(x,y){
var i,l=_l(x),z=[],r=[];
for(i=0;i<l;i++){
z[i]=[x[i],y[i]]; //ここで二次元配列を作っています。
}
if(_n(y[0])){ //数値の場合は数値比較 (昇順)
z.sort(function(a,b){return a[1]-b[1];});
}
else{ //数値以外場合は文字列比較 (昇順)
z.sort(function(a,b){
if(a[1]>b[1])return 1;
if(a[1]<b[1])return -1;
return 0;
});
}
for(i=0;i<l;i++){r[i]=z[i][0];} //並び変わった元配列 x のデータを抽出
return r;
}
※ _l [length取得] , _n [数値判定] は原森サイト専用関数ですので
気にしないでください。
原森サイト専用関数は、
javascript研究の [ライブラリ関数 (自分用) ] という記事で少しだけ紹介しています。
※ 文字列昇順ソートは省略版で
z.sort(function(a,b){return a[1]>b[1];});
のように書いていましたが、(FFでは動作します)
IE11 や chrome でちゃんと動いてくれていなかったので、
普通に書くことにしました。_n [数値判定] は面倒なので原森サイト専用のライブラリ関数を使っていますが、 その部分は比較する配列のデータの1個目が数値かどうかを判定するという処理です。
比較する値が数値の場合に、文字列と同様に処理すると、上記表では
1,10,11,12…,19,2,20,3,4,5 … のようになってしまうので、
z.sort(function(a,b){return a[1]-b[1];})
のように計算するのが定石手法となっています。
テーブル要素並び替えテストプログラム 例
//table ではなくtbodyのidで取得
function w6p_sot_r(d,t){
var e=_e(d),x=e.rows,i,l=_l(x),c=[],y=[],s='',z=[];
t=_y(t,-1); //←普通に書くと if(t===void(0)||t==='')t=-1;
for(i=0;i<l;i++){
c[i]=x[i].innerHTML; //1行ずつ配列 c に入れる処理
/* 並び替え処理用の配列 y を用意 */
if(t===-1){ //-1の時はランダム
y[i]=r_rnd_no(0,10000); //引数の 0 ~ 10000 の範囲でランダムな値
}
else{ //引数 t に列番号指定(1列目はt=0)
y[i]=x[i].cells[t].innerHTML;
}
}
z=r_scht(c,y); //シュワルツ変換(仮) 処理
z.forEach(function(v){s+='<tr>'+v+'</tr>\n';}); //ソース作成
_cih(d,s); //← document.getElementById(d).innerHTML = s ; をしているだけです。
}
//指定の正数値でランダム値を作る関数
function r_rnd_no(min,max){
return min + Math.floor(Math.random() * (max + 1 - min) );
}
※ _e [エレメント取得] , _l [length取得] , _y [引数チェック(数値)]
_cih [指定IDのinnerHTML変更] は原森サイト専用関数ですので
気にしないでください。
他の環境でそのままコピペしてもエラーとなり、動作しません。ランダムな数値は Math.random() だけでいいのですが、とりあえず好みでランダムな整数値を返す関数を用意し、 桁大きめのランダムな整数値を作って処理しています。(0から10000)
まとめ。なぜずっと (仮) と書いていたのか?
『シュワルツ変換』の情報を検索してみると、実は今回紹介した二次元配列を作ってソートして抽出というのは『一般的なアルゴリズムでシュワルツ変換には含まれない』という情報が出てきたりします。
この手順は一般的なアルゴリズム、と(普通の方法だから私の名前を付けたりはしないと謙遜しているのかは不明ですが)書かれています。ですが、「一般的なアルゴリズム」だとしても、それに名称がないので知らない人がいたりするのであるならば、シュワルツ変換(仮) とネット上に『名前を付けて保存』しておいて、実はホントの『シュワルツ変換』は perl でこう書かないといけないんですよ~と説明することで、「名称不明な一般的なアルゴリズム」の便利な使い方が情報としてネット上に残り続けてゆくのではないかと思ったりします。
なのでこの記事では、『シュワルツ変換 (仮)』 と表現しておきました。
以上、長い記事を最後まで読まれたみなさん、お疲れさまでした。
おまけ
この記事で実験した内容 … 各行から innerHTML を取得する形の場合、[td ~ /td] となっていましたので、出力時に tr タグを付加して html ソースを作成していました。
その状態だと、tr に class 等の属性が付加されている表には対応できません。
なので、tr タグごとのデータが手に入れば、汎用的なものが作れそうな気がしますので調べてみました。
結果、innerHTMLではなく、outerHTML なら自分 (tr) を含む文字列が取得できる、という情報に気づきました。
innerHTML は良く使いますが、outerHTML は初めて使うので、実験してみます。
以下のボタンは、HTMLTableElement から tr 行のソースを [innerHTML] [outerHTML] で取得するテストです。
[test_tby_2]の0行目のinnerHTMLを取得 [test_tby_2]の0行目のouterHTMLを取得 [test_tby_2]の1行目のinnerHTMLを取得 [test_tby_2]の1行目のouterHTMLを取得
実験結果をみると、outerHTMLの場合は tr からの文字列が取得できています。こちらを使えば、tr に属性があっても対応できる、ということになります。
※ outerHTML のブラウザ対応 [Chrome] [Edge] [Firefox 11] [Internet Explorer 4] [Opera 7] [Safari 1.3]
参考 : Element.outerHTML(MDN)
以上の実験結果から他の記事ページでも使えるように原森サイト専用の『表組並び替え関数』を作ってテストしてみました。(※ランダムはこのページだけの機能です)
【追加した機能1】
tr に class 指定 (や他属性指定) があっても問題なく置き換え可能(下記サンプルの赤文字行は tr に class 指定)
【追加した機能2】
降順機能を追加。(上向き△ボタン。昇順は下向き▼ボタン)
【追加した機能3】
昇順降順ボタンは、th に操作ボタンを自動表示。(dataset でボタン用文字・付加する css クラス指定ができる形にしました。ソースをみると table タグに dataset 指定がいろいろ書いてあるのが確認できるかと思います)
【追加した機能4】
表のセル内容に [span] や [a] などのタグが付加されていてもちゃんと文字列で並び替えする機能 (20181221に追加)
※ タグ付加のテストは、二列目の関数名列にあるセルで、「青色文字の a タグリンク」「紫色文字の span class 指定」「黒色ボールドの b タグ指定」などでテストしています。
| no | 関数 | 返り値の型 | ver. | 概要 |
|---|---|---|---|---|
| 1 | strlen | int | 4,5,7 | 文字列の長さを取得 |
| 2 | mb_strlen | mixed | 4.0.6,5,7 | 文字列の長さを取得【MB】 |
| 3 | substr | string | 4,5,7 | 文字列の一部を取得 |
| 4 | mb_substr | string | 4.0.6,5,7 | 文字列の一部を取得【MB】 |
| 5 | mb_strcut | string | 4.0.6,5,7 | 文字列の一部をバイト単位で取得【MB】 |
| 6 | str_shuffle | string | 4.3.0,5,7 | 文字列をランダムにシャッフルする |
| 7 | strrev | string | 4,5,7 | 文字列を逆順にする |
| 8 | mb_strwidth | int | 4.0.6,5,7 | 文字列の幅を返す【MB】 |
| 9 | mb_strimwidth | string | 4.0.6,5,7 | 指定した幅で文字列を丸める【MB】 |
| 10 | str_replace | mixed | 4,5,7 | 検索文字列に一致したすべての文字列を置換する |
| 11 | str_ireplace | mixed | 5,7 | 大文字小文字を区別せずに検索文字列に一致したすべての文字列を置換する |
| 12 | strtr | string | 4,5,7 | 文字の変換あるいは部分文字列の置換を行う |
| 13 | substr_replace | mixed | 4,5,7 | 文字列の一部を置換する |
| 14 | str_getcsv | array | 5.3.0,7 | CSV 文字列をパースして配列に格納する |
| 15 | echo | void | 4,5,7 | 1 つ以上の文字列を出力する【言語構造】 |
| 16 | int | 4,5,7 | 文字列を出力する【言語構造】 | |
| 17 | printf | int | 4,5,7 | フォーマット済みの文字列を出力する【言語構造】 |
| 18 | vprintf | int | 4.1.0,5,7 | フォーマットされた文字列を出力する |
| 19 | sprintf | string | 4,5,7 | 指定の形式にフォーマット |
| 20 | strip_tags | string | 4,5,7 | 文字列から HTML およびタグを取り除く |
※ 昇順・降順並び替え機能の実験がメインなので、ウインドウサイズが小さい時の表の(操作ボタンの)見栄えはあまり調節してません
※ 書き忘れてましたが、記事中の実験をしている時は簡易的に、列での並び替え時に、列のデータの1個目が数値かどうかで数値並び替えか文字並び替えかの判定をしていましたが、表並び替え関数を汎用目的で作る時には、並び替え処理に使う列データがすべて数値かどうかをチェックするようにしています。(配列データをforEachで数値判定してフラグに +1 などをしてゆき、lengthと同じ数かどうかでチェック)
ページトップへ