dataset(カスタムdata属性)をCSSで活用するアイデア2 [立体回転ボタン演出]
dataset(カスタムdata属性)は[data-***]で独自のデータ属性を指定できる仕様です。
dataset (カスタム data 属性)の活用 その2
この記事は javascript(やjQuery)等のプログラム以外で「カスタム data 属性」の使用例を見たことが無い、デザイナーさんやフロントエンドエンジニアさん向けに書いています。
前回記事で、カスタム data 属性の使用例を紹介しました。今回の記事では、web でよく見かけるアイデアを dataset を使って作るサンプルを紹介しています。
疑似要素 before (after) に content : attr(属性名) で値取得して表示させる
今回記事の基本アイデアも、疑似要素に content : attr(属性名) の文字を表示する、というネタです。
サンプル1 立体的な動きの演出をしたい時に、span ではなく before や after を使ってみる
dataset、疑似要素、transform、transition を組み合わせると、ボタンホバー時に立体的に動かす演出などでも活用できたりします。
サンプル1 は、ホバー時に下から回転してくるのが after で作ったボックスで、ホバー時に上に回転するのは before のボックスになっています。
親divはなにもしてなくて、上に重なった疑似要素の before や after を立体的に動かすだけで、webで見かけるこういう演出をいろいろ作ることができるようになりました。
※ dataset と div (span、a 等) 1個の before after を使っていろいろ作ってみたものはcss実験のページの[縦メニュホバー演出]や[マウスホバーアニメボタン] [文字装飾] などに展示しています。
サンプル3のような、回転しているように見えるメニューなどは「css メニュー3D回転」などでweb検索するといろいろ発見できたりするかと思いますが、参考サイトなどを見ると、ソース上、a タグの後ろに span で用意された同じテキストが 2つ並べるような仕様になっています。
上記のような場合、
<a href="URL">TOP</a>
<span class="xxx">TOP</span>
<span class="yyy">TOP</span>
のような感じで1個のメニューに演出のためだけの不要なspanと、メニューも含め、3つの同じ文字列が並んでしまいます。
※ 検索ロボットから見れば、TOP TOP TOP とか、概要 概要 概要 という情報になる、ということです。
こんな時に、[data-***]を使えば、この余計なspanタグ部分を[before][after]で作ることができ、正しいHTML記述が出来る上に、ソース記述も分かりやすくシンプルなものにすることができるので、おすすめです。
また、上記文言で検索した時に、少し昔の記事を掲載しているサイトの場合、「jQueryで簡単に」というタイトルと共にわざわざ javasript で transform させるようなプラグイン導入を説明している場合がありますが、HTML5 & CSS3 に各ブラウザがほぼ対応している現状、CSS のみでできることを jQuery を使ってやるのはおおげさかと思ったりしてしまいます。
サンプル1のHTML
<a href="#" class="hm_btbox1 hm_wt_3" data-cntstr="top">top</a>
<a href="#" class="hm_btbox1 hm_wt_3" data-cntstr="概要">概要</a>
<a href="#" class="hm_btbox1 hm_wt_3" data-cntstr="サービス">サービス</a>※回転部分は基本的に「hm_wt_3」だけなのですが、立体的な動きをさせるには、ボックスサイズの数値が関連したりしますので、hm_btbox1 で指定している width や height も案外重要な要素になっていたりします。
サンプル1のCSS
※ベンダープレフィックスは省略しています。
※下記はウインドウサイズが 380px 以上の場合となります。
※ 380px 以下の場合は hm_btbox1 の display が block になるようにしています。
.hm_btbox1{
display:inline-block;
width:100px;height:50px;line-height:50px;
text-align:center;font-weight:bold;
font-size:14px;cursor:pointer;
padding:0;margin:0;
}
.hm_wt_3{
color:rgba(255,153,0,1);
background-color:rgba(0,51,0,1);
background-color:rgba(0,255,0,1);
position:relative;top:0;left:0;
}
.hm_wt_3:before{
color:rgba(255,153,0,1);
background-color:rgba(0,51,0,1);
width:100px;height:50px;
position:absolute;top:0px;left:0px;
content:attr(data-cntstr);
transform-origin:center top;
transition:all 0.3s linear;
transform: rotateX(0deg) translateY(0px);
}
.hm_wt_3:hover:before{
transform: rotateX(90deg) translateY(-50px);
}
.hm_wt_3:after{
color:rgba(255,255,255,1);
background-color:rgba(255,153,0,1);
width:100px;height:50px;
position:absolute;top:0px;left:0px;
content:attr(data-cntstr);
transform-origin:center top;
transition:all 0.3s linear;
transform: rotateX(-90deg) translateZ(50px);
}
.hm_wt_3:hover:after{
transform: rotateX(0deg) translateZ(0px);
}
疑似要素の文字は content : attr(data-cntstr) で HTMLタグの方に書いている文字列を表示します。
親div と同じサイズで親div の上に表示している疑似要素 before のボックスが、ホバー時に rotateX(0deg) translateY(0px) から、rotateX(90deg) translateY(-50px)に変化して上に回転します。
親div と同じサイズで親div から90度回転し下に移動させて隠している疑似要素 after のボックスが、ホバー時に rotateX(0deg) translateZ(0px)に変化して上に befor のボックスと入れ替わって親div の上に表示されます。
IE10(IE11も)が transform-style : preserve-3d に未対応なので、立体回転を演出したい場合、Z軸方向を意識し、translate でボックスの位置を移動させることかと思います。
親の親に transform-style : preserve-3d を設定し、
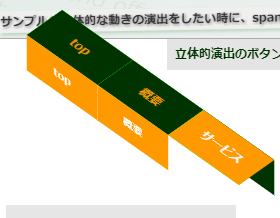
transform: rotateX(45deg) rotateY(45deg) を指定してホバー動作を確認した例のキャプチャ画像です。

参考画像1
transform: rotateX(45deg) rotateY(45deg) rotateZ(45px) を指定しホバー動作を確認した例のキャプチャ画像です。

参考画像2
立体動作の演出をうまく作る時のコツは、親div のさらに親となる box などに transform-style : preserve-3d を設定し、rotateX rotateY などで角度を付け、FF や GC で開発すると、微妙にずれてしまったりせずにぴったりとフィットする感じの立体動作演出が作りやすいかと思います。
まとめ
XHTML と対比し、いろいろとアバウトだった HTML4 から HTML5 が一般的になり、HTML構文的にちゃんと意味のあるタグの使用が推奨されています。
そのために HTML5 のタグがいろいろ考えられているので、演出用の span や div は、HTML だけ見た場合は存在しないようにすることができる javascript での DOM操作以外では、あまり増殖させないほうがよいかと思ったりします。
前回や今回(あと次回も)に紹介した dataset と CSS を組み合わせるアイデアについて、いろいろ工夫するのは web技術 を使って商売する側として大切なテーマではないかと思ったりします。
また、サンプルの立体回転ボタン演出については、IE 系最後の IE11 を誰も使わなくなり、MS の最新ブラウザが transform-style : preserve-3d に完全対応すれば、作り方も変わってくる( → 親box を回転させるだけ)と思いますが、現状では立体の動作は個別に指定する必要がありますので、制作時の環境でのみ preserve-3d を活用して動作確認をする、なども有効な手法かと思ったりします。
次回記事は、立体回転演出と同様に span が増殖しがちなカウントダウンアニメ演出をdatasetで単純化するアイデアを紹介します。
以上、長い記事を最後まで読まれたみなさん、お疲れさまでした。
ページトップへ